vscode 源码本地运行和打包
先决条件
- https://github.com/microsoft/vscode/wiki/How-to-Contribute#prerequisites
遇到的问题
1、Nodejs 开启 ‘Tools for Native Modules’ 后,安装报错
Error 0x8013153b: [0e54:001a][2023-08-28T14:32:58] Could not update channel "https://aka.ms/vs/16/release/channel"
解决方案:
- https://segmentfault.com/q/1010000042607907
- https://stackoverflow.com/questions/67171333/error-when-installing-necessary-packages-on-node-js
2、安装 tree-sitter 失败
error https://github.com/joaomoreno/node-tree-sitter/releases/download/v0.20.0/tree-sitter-0.20.0.tgz: connect ETIMEDOUT 192.30.255.113:443
解决办法:registry 切换到 npm,关闭代理,清空 chche 缓存,重新安装
3、使用 yarn gulp vscode-win32-x64 可以打包,没有失败,但是在 vscode 项目中只发现了out-vscode 文件夹。
解决办法:其实已经生成了VSCode-win32-x64文件夹,只不过不在 vscode 文件夹里面,而是跟 vscode 同级。。。
Ref:https://github.com/microsoft/vscode/issues/49424
参考文档
- https://www.jianshu.com/p/318629e3197f
vscode 源码分析
- https://www.barretlee.com/blog/2019/11/01/vscode-study-02-debugging/
- https://zhaomenghuan.js.org/blog/vscode-custom-development-basic-preparation.html
- vscode 二次开发界面篇:https://blog.csdn.net/zhouhangzooo/article/details/90180720
- https://xie.infoq.cn/article/be35607adb680eec093546904
项目结构
Source Code Organization
Visual Studio Code 的源代码组织结构由多个层次和模块组成,其核心位于 src/vs 目录下。这个核心可以通过扩展来进行扩展。扩展在一个称为扩展主机的单独进程中运行。扩展是通过使用扩展 API 来实现的。内置的扩展可以在 extensions 文件夹中找到。
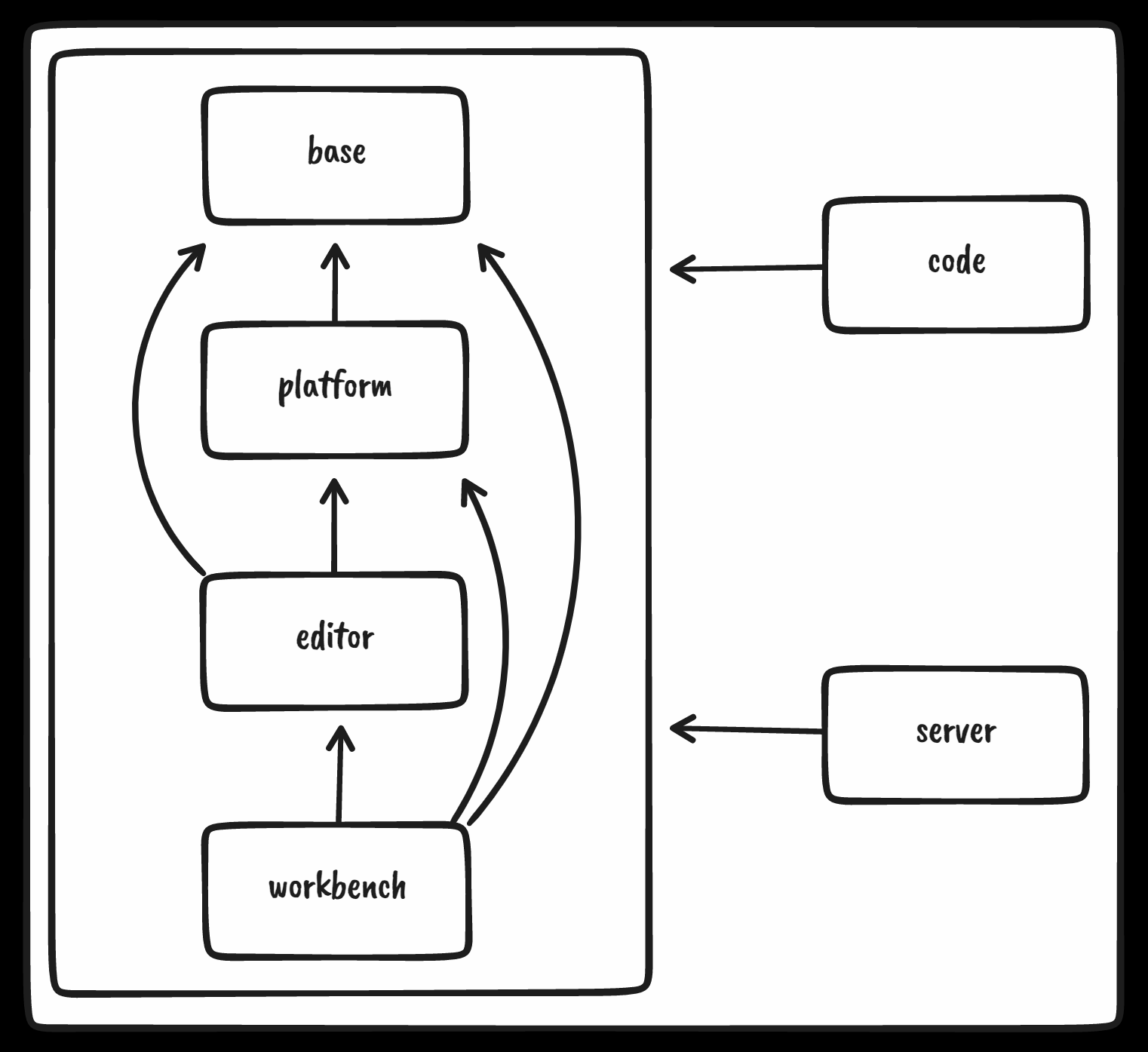
核心层次:
- base:提供通用的实用程序和用户界面构建块,可以在任何其他层中使用。
- platform:定义服务注入支持和 VS Code 的基础服务,这些服务在诸如工作台和代码的各个层之间共享。
- editor:”Monaco” 编辑器作为一个单独的可下载组件提供。
- workbench:托管 “Monaco” 编辑器、笔记本和自定义编辑器,并为诸如资源管理器、状态栏或菜单栏之类的面板提供框架。
- code:桌面应用的入口点,将所有内容整合在一起。例如包括 Electron 主文件、共享进程和 CLI
- server:我们的远程开发服务器应用的入口点。

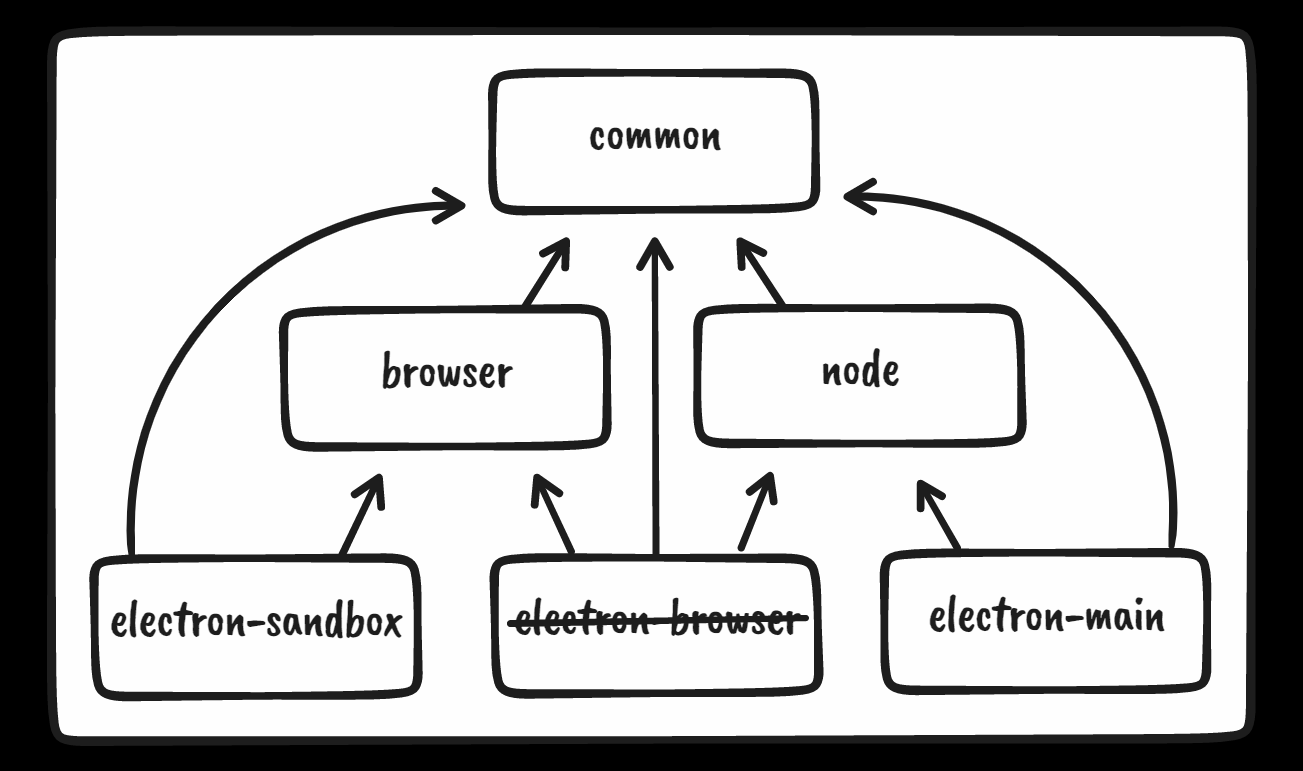
目标环境:
- common:只需要基本的 JavaScript API 的源代码。
- browser:需要 Web API 的源代码,例如 DOM。
- 可以使用
common代码
- 可以使用
- node:需要 Node.JS API 的源代码。
- 可以使用
common代码
- 可以使用
- electron-sandbox:需要浏览器 API 和一部分与 Electron 主进程通信的 API 的源代码。
- 可以使用
common、browser、electron-sandbox代码
- 可以使用
- electron-main:需要 Electron 主进程 API 的源代码。
- 可以使用
common、node代码
- 可以使用

此外,代码还围绕服务进行组织,大多数服务在平台层中定义。服务通过构造函数注入传递给其客户端。
VS Code 编辑器源代码组织:
vs/editor文件夹不应有任何 node 或 electron-* 依赖。vs/editor/common和vs/editor/browser- 代码编辑器核心。vs/editor/contrib- 代码编辑器贡献。vs/editor/standalone- 仅与独立编辑器一起提供的代码。vs/workbench/contrib/codeEditor- 在 VS Code 中提供的代码编辑器贡献。
VS Code 工作台源代码组织: VS Code 工作台由许多组件组成,例如全文搜索、集成的 git 和调试。工作台的核心不直接依赖于所有这些贡献。相反,我们使用一个内部机制将这些贡献贡献给工作台。
VS Code for Desktop / VS Code for Web: 我们既向桌面提供 Electron,也向 Web 提供,目标是在两种环境中尽可能多地共享代码。
思考性问题:
- 为什么 Visual Studio Code 的核心被分为多个层次?
- 在 VS Code 的源代码组织中,什么是目标环境,它们之间有什么区别?
- 为什么
vs/editor文件夹不应该有任何 node 或 electron-* 依赖?
├── build # gulp编译构建脚本
├── extensions # 内置插件
├── gulpfile.js # gulp task
├── out # 编译输出目录
├── resources # 平台相关静态资源,图标等
├── scripts # 工具脚本,开发/测试
├── src # 源码目录
├── test # 测试套件
└── product.json # App meta信息
src 下文件目录结构,如下图:
├── bootstrap-amd.js # 子进程实际入口
├── bootstrap-fork.js #
├── bootstrap-window.js #
├── bootstrap.js # 子进程环境初始化
├── buildfile.js # 构建config
├── cli.js # CLI入口
├── main.js # 主进程入口
├── paths.js # AppDataPath与DefaultUserDataPath
├── typings # 这个目录包含了VS Code项目中使用的所有TypeScript类型定义文件
└── vs # 分层且模块化的 core
├── base # 提供可在任何其他层中使用的基础的工具方法和基础的 DOM UI 控件
│ ├── browser # 基础UI组件,DOM操作、交互事件、DnD等
│ ├── common # diff描述,markdown解析器,worker协议,各种工具函数
│ ├── node # Node工具函数
│ ├── parts # IPC协议(Electron、Node),quickopen、tree组件
│ ├── test # base单测用例
│ └── worker # Worker factory 和 main Worker(运行IDE Core:Monaco)
├── code # VSCode 主运行窗口:桌面应用程序的入口点,将所有内容缝合在一起,例如包括 Electron 主文件、共享进程和 CLI
│ ├── browser # 需要 Electron 渲染器处理API的源代码(可以使用 common, browser, node)
│ ├── electron-main # 需要Electron主进程API的源代码(可以使用 common, node)
│ ├── electron-sandbox
│ ├── node # 需要Electron主进程API的源代码(可以使用 common, node)
│ ├── test
│ └── code.main.ts
├── editor # Monaco Editor Web代码编辑器:作为单独的可下载组件提供。
│ ├── browser # 代码编辑器核心
│ ├── common # 代码编辑器核心
│ ├── contrib # vscode 与独立 IDE共享的代码
│ ├── standalone # 独立 IDE 独有的代码
│ ├── test
│ ├── editor.all.ts
│ ├── editor.api.ts
│ ├── editor.main.ts
│ └── editor.worker.ts
├── platform # 定义服务注入支持和跨层(如workbench 和 code)共享的 VS Code 基本服务
├── workbench # 托管“Monaco”编辑器、notebooks 和自定义编辑器,并为资源管理器、状态栏或菜单栏等面板提供框架,利用 Electron 实现 VS Code 桌面应用程序和浏览器 API 来提供用于 Web 的 VS 代码。
│ ├── api # 工作区与服务端调用的接口
│ ├── browser # 工作区布局 UI 界面
│ ├── common # 工作区 UI 通用部件
│ ├── contrib #
│ ├── electron-sandbox # 桌面端沙盒渲染进程
│ ├── services # 工作区依赖和使用的对象及服务接口定义
│ └── test # 工作区相关的测试用例
├── server/ # 用于远程开发的服务器应用程序的入口点。
├── buildunit.json
├── css.build.js # 用于插件构建的CSS loader
├── css.js # CSS loader
├── loader.js # AMD loader(用于异步加载AMD模块,类似于require.js)
├── nls.build.js # 用于插件构建的 NLS loader
└── nls.js # NLS(National Language Support)多语言loader
