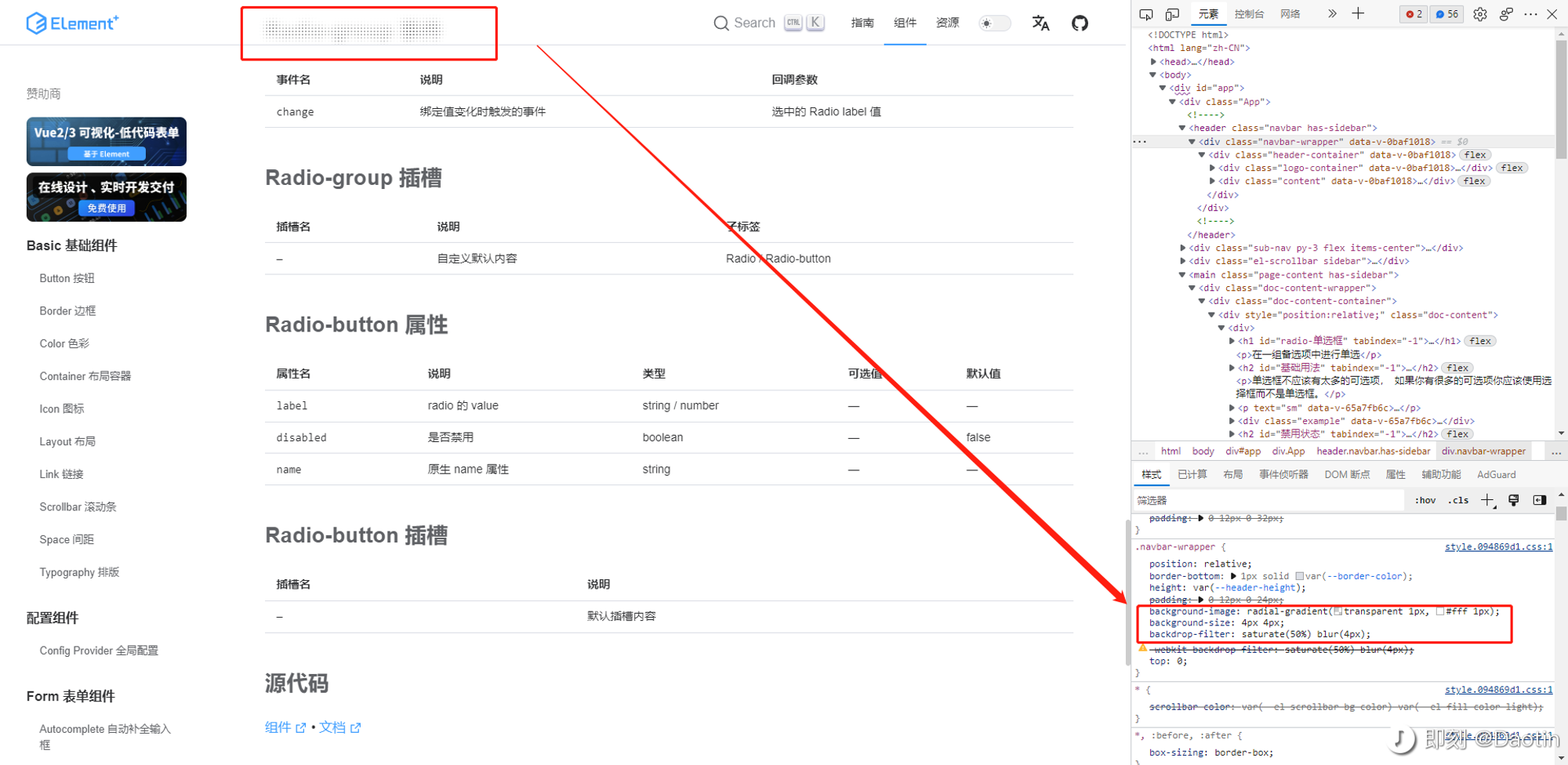
footer/header 的 dot 镂空透明点阵效果
background-image: radial-gradient(rgba(0, 0, 0, 0) 1px, var(--background) 1px);
background-size: 4px 4px;
backdrop-filter: blur(3px);
案例:Element-plus官网的header


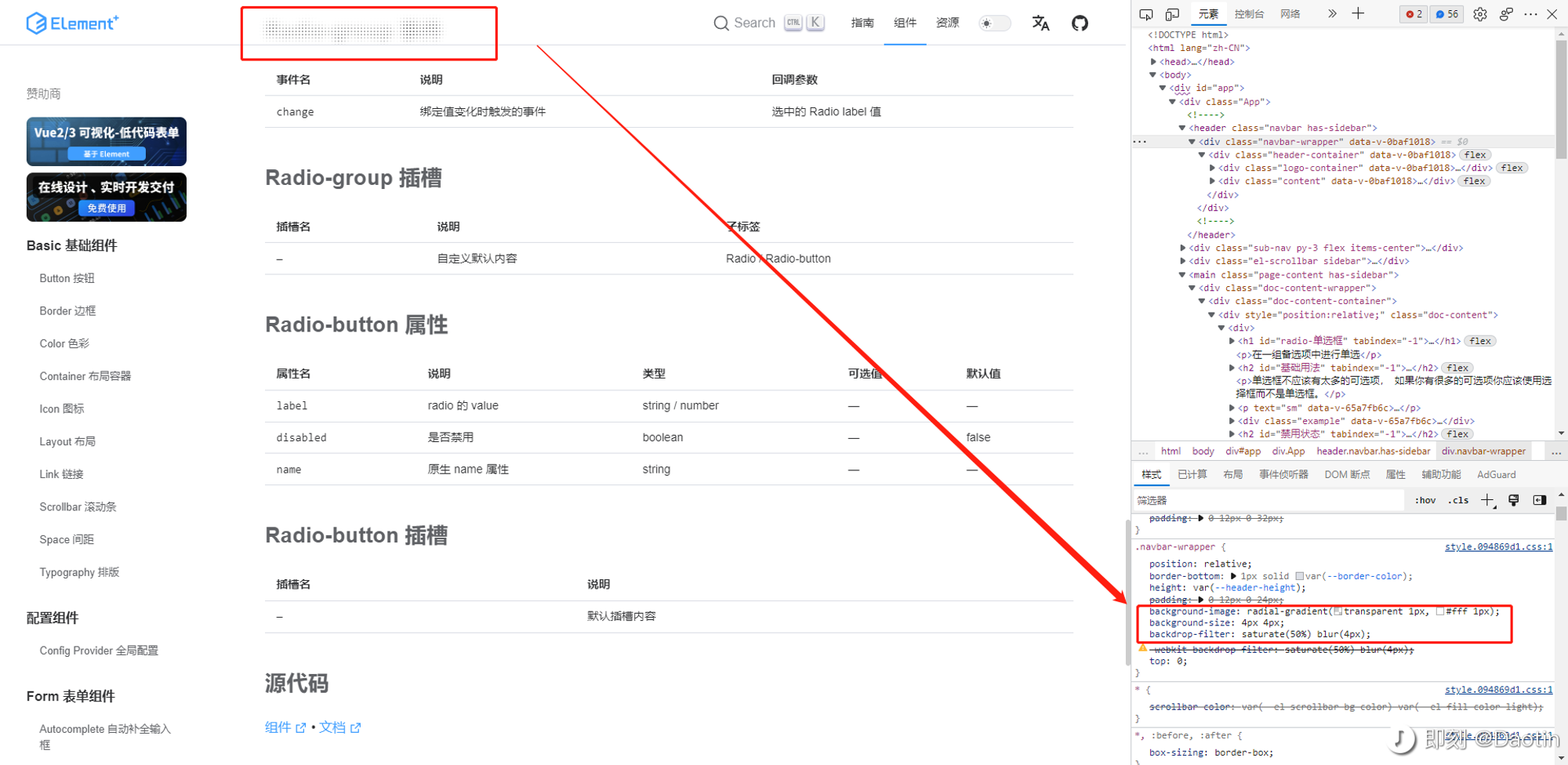
footer/header 的 dot 镂空透明点阵效果
background-image: radial-gradient(rgba(0, 0, 0, 0) 1px, var(--background) 1px);
background-size: 4px 4px;
backdrop-filter: blur(3px);
案例:Element-plus官网的header