背景
我们知道,在process.env中并没有NODE_ENV这个变量,但是我们却可以在项目的代码中使用 process.env.NODE_ENV 这个值来判断当前是 development 环境还是 production 环境,然后进行后续的逻辑操作。
这说明,在 vite 内部,对 process.env.NODE_ENV 有赋值的操作,但是在公司项目中,启动的时候不管是 serve 还是 build,在在tailwind.config.js中打印 process.env.NODE_ENV 变量,NODE_ENV均为development,这就让人感觉很困惑。
当时为了简单处理,使用了行内 npm scrips 配置,即在启动服务的时候,设置 process.env.NODE_ENV 的值,如下所示:
"scripts": {
"serve": "cross-env NODE_ENV=development vite",
"build": "cross-env NODE_ENV=prod vite build --mode prod",
"build-v1": "cross-env NODE_ENV=v1 vite build --mode v1",
},
后来一直觉得不妥,应该有更为简单合理的方式去判断当前项目所处的环境,毕竟 vite 中会有.env文件来让我们配置环境变量,应该跟 process.env.NODE_ENV 有些许关系。
于是,决定深入 vite 源码去剖析 process.env.NODE_ENV 赋值的逻辑,最后找到了更好的替代 cross-env 的方式去判断当前项目所处的环境。也是这篇文章的动机所在。
分析执行过程
首先,在一些需要的地方打上断点:
-
vite 启动位置 defineConfig
-
tailwind.config.js 文件开始位置
-
vite 源码中,对 process.env.NODE_ENV 进行赋值的位置
然后在 VSCode 中,配置好 launch.json 后,启动调试。
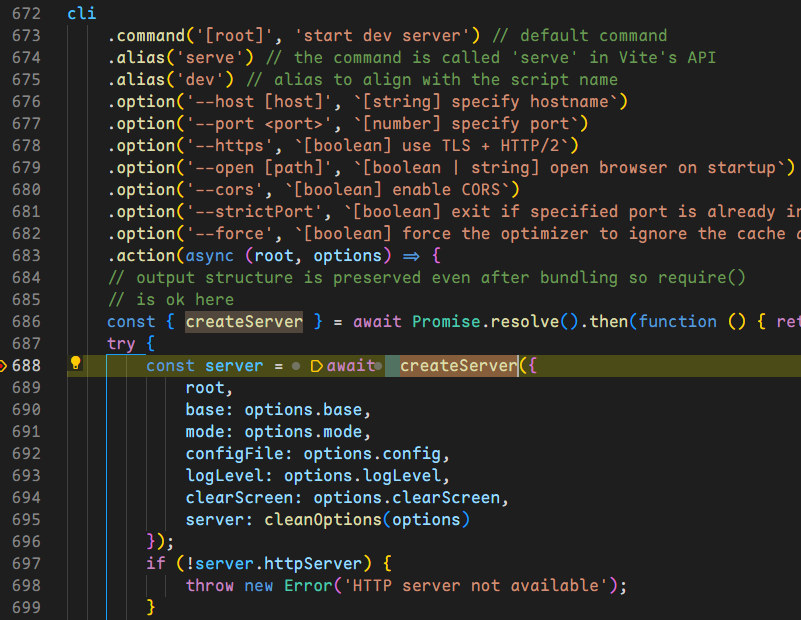
由于我们执行的是 npm run serve,所以首先会断在 cli.js 中,创建服务的位置,可以看到调用createServer创建本地服务。

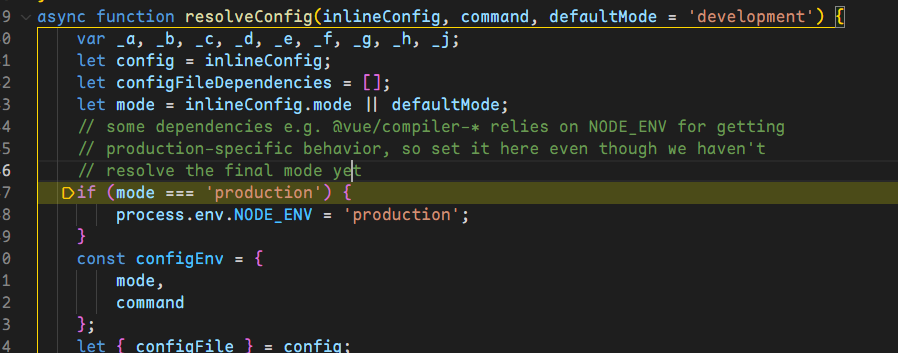
继续 F5,进入createServer,会执行resolveConfig,其中参数inlineConfig.mode 就是我们 npm scrips 中指定的 mode,这里没有指定(执行的只是 npm run serve: vite)mode,所以这里为 undefined。

经过一次判断 mode === production,不成立,此时 process.env.NODE_ENV 还是 undefined。
(在 build 时候,由于我是手动指定 mode 为 prod,导致
prod ≠= production,所以process.env.NODE_ENV还是 undefined。)
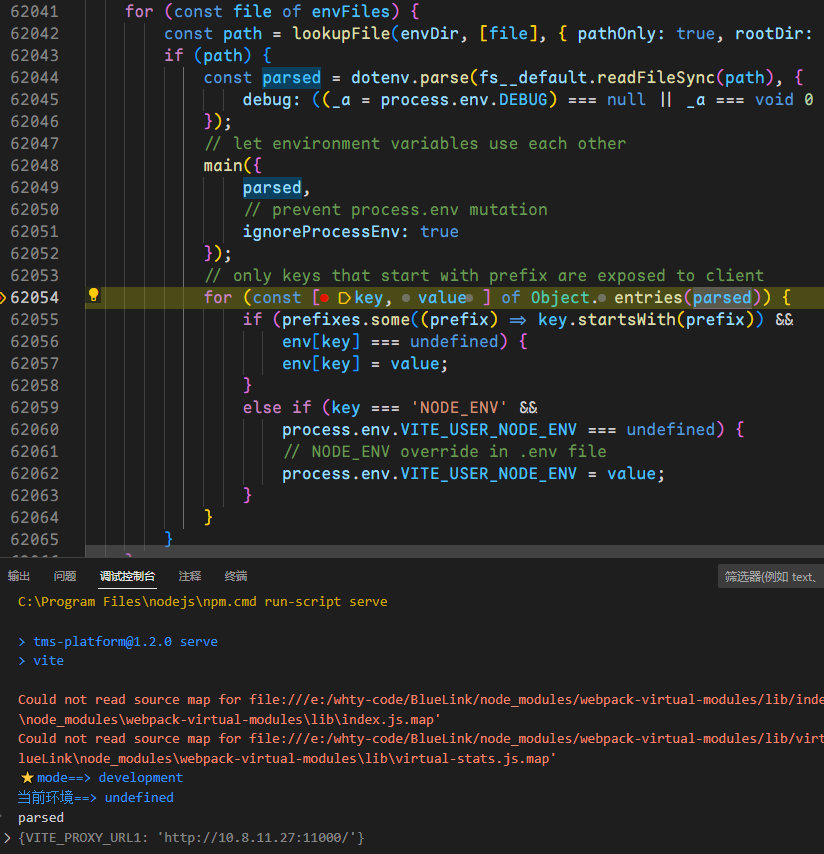
进入loadEnv方法,这里 vite 会读取.env文件,然后,如果是“VITE _”开头,会存入 env 变量中,如果是“NODE_ENV”变量,会设置process.env.VITE_USER_NODE_ENV = value; 即设置的 NODE_ENV 的值。(这个process.env.VITE_USER_NODE_ENV就可以为我们所用)

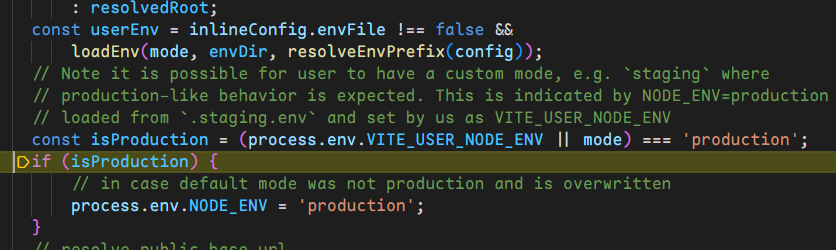
继续往下 F5,loadEnv完后,继续一个判断:因为我们在.env文件中没有定义 NODE_ENV 变量,所以isProduction是 false,所以这片代码过后,process.env.NODE_ENV还是 undefined。

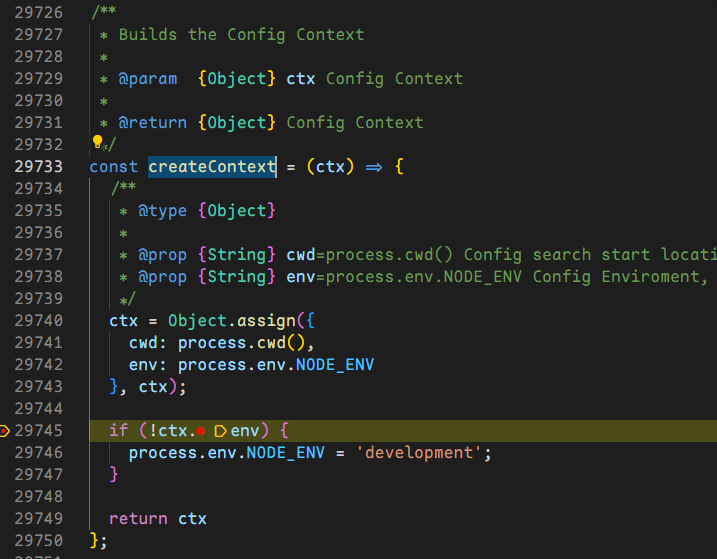
继续 F5,然后会走到一个createContext函数,这个就是关键所在。由于我们的process.env.NODE_ENV在之前一直为 undefined,所以 ctx.env 就是 undefined,于是process.env.NODE_ENV被赋值为 development。

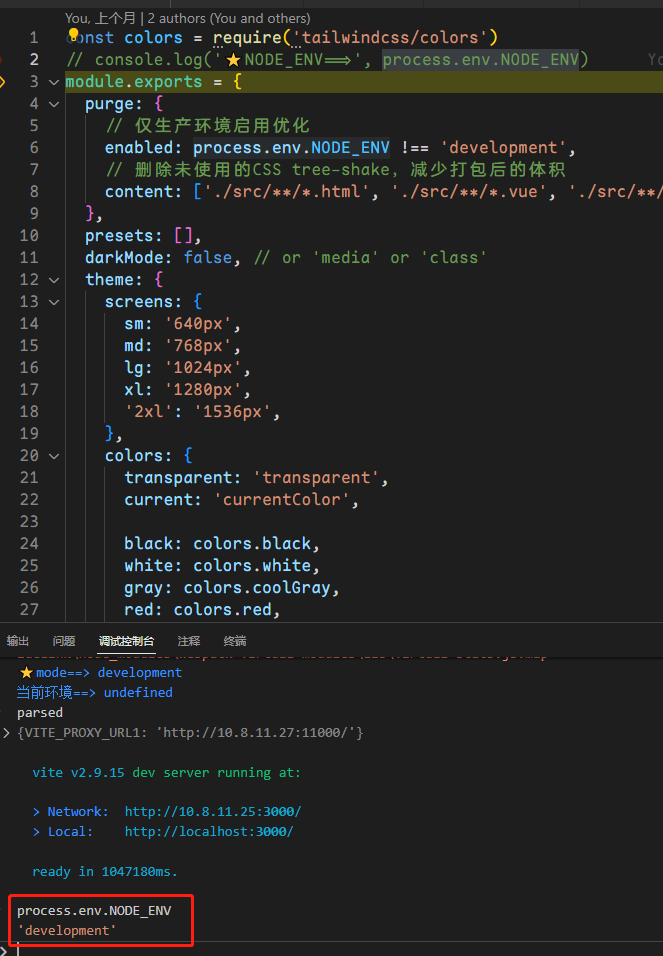
我们继续,经过多次createContext函数的进进出出,最后终于到了 tailwind 文件中,可以看到 NODE_ENV 的值为 development。

这也是为什么不管是 serve 还是 build,我们一直在tailwind.config.js中打印的 NODE_ENV 都是 development 的原因。
我之前还一直以为,是由于tailwind.config.js会在vite.config.js之前执行。
解决方案
之前也想在 tailwind 文件中使用import.meta.env来获取VITE_开头的环境变量,因为加载的.env 中的环境变量也会通过 import.meta.env 以字符串形式暴露给客户端源码。
但是只要在 tailwind 中一引用就会报错。
最后通过查询才知道,import.meta 是一个内置在 ES 模块内部的对象(之前一直以为是 vite 暴露出来的)。而我们的 tailwind 文件是 CommonJS 模块,自然没有import.meta对象。
所以此路不通,得想其他的办法。
之前提到,在.env文件中定义的NODE_ENV,会在 vite 中被赋值给process.env.VITE_USER_NODE_ENV,我们可以用VITE_USER_NODE_ENV来作为我们项目环境的判断。
只需在.env文件中加上NODE_ENV变量:
NODE_ENV = prod;
然后在代码中使用VITE_USER_NODE_ENV来进行判断即可:
purge: {
// 仅生产环境启用优化
enabled: process.env.VITE_USER_NODE_ENV == 'prod',
// 删除未使用的CSS tree-shake,减少打包后的体积
content: ['./src/**/*.html', './src/**/*.vue', './src/**/*.jsx'],
},
(完)
