考试全屏防作弊解决方案
- 元素全屏
- document.documentElement全屏
- 退出全屏
//监听退出全屏事件
window.onresize = function() {
if (!checkFull()) {
//要执行的动作
$("#dashboard_id").removeClass('expand').addClass('contract');//这里捡个懒,直接用JQ来改className
}
}
function checkFull() {
var isFull = document.fullscreenEnabled || window.fullScreen || document.webkitIsFullScreen || document.msFullscreenEnabled;
//to fix : false || undefined == undefined
if (isFull === undefined) {isFull = false;}
return isFull;
}
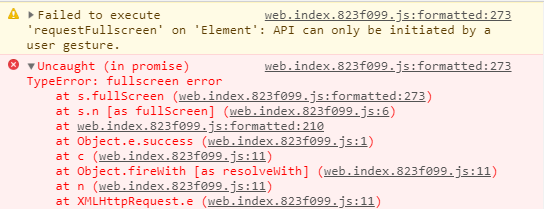
可能出于安全考虑,只能手动触发才能实现全屏,浏览器自动执行无效果。通过控制台可以看到提示:API can only be initiated by a user gesture。
element.click() 也不可以触发
Failed to execute 'requestFullscreen' on 'Element': API can only be initiated by a user gesture.



- 前端开发中如何在JS文件中检测用户浏览器是否打开了调试面板(F12打开开发者工具)?
- 切屏触发
- 页面失去焦点触发
js 检测文件对话框是否关闭
无法检测只能使用轮询查询是否全屏:
me.fullScreenTipTimer = setInterval(()=>{
if(!me.showTips && !me.isFullScreen()) {
me.fullScreenTip();
}
},500);

判断是否全屏
isFullScreen: function () {
return !!(document.fullscreenElement
|| document.msFullscreenElement
|| document.mozFullScreenElement
|| document.webkitFullscreenElement
|| false);
},
