JavaScript是解释型语言。在每次运行时都需要通过解释器对程序进行动态解释和执行。
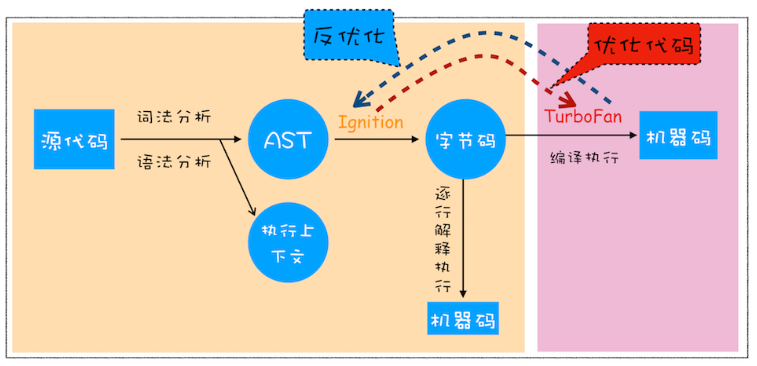
整个执行过程如下:

1、JS生成抽象语法树(AST)和执行上下文。
编译器和解释器才能看得懂AST(Babel和ESLint都有使用)。
而执行上下文是代码执行过程中的环境信息。
通过“词法分析”(将源码拆分成最小的单个字符或字符串)和“语法分析”(将这些最小的字符和字符串以符合语法的规则进行拼接),最后生成。
生成的AST类似代码的结构化表示,就像HTML生成的DOM树一样。
2、由AST生成字节
字节码是介于AST和机器码的代码。
3、执行代码
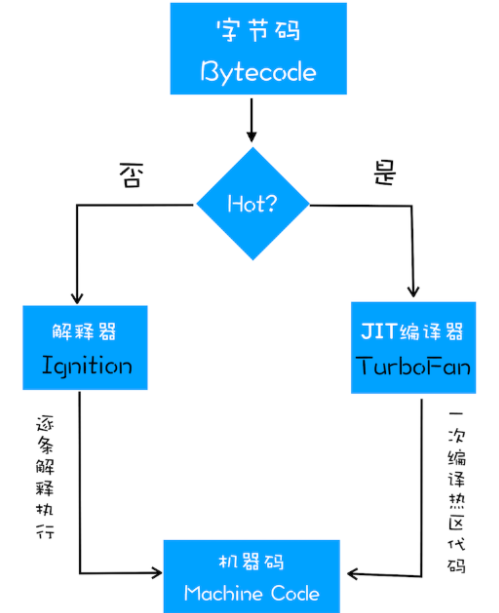
字节码的执行通常解释器 Ignition(点火器)逐条执行,如果发现有HotSpot(热点代码:一段代码被重复执行多次)就好使用编译器 TurboFan(涡轮增加器)将HotSpot编译成机器码,由于机器码的执行效率远大于字节码的解释执行效率,所以整个代码的执行效率大大提高。
这种字节码配合解释器和编译器的技术称为“即时编译(JIT)”

 前端队长の博客
前端队长の博客